Hallo,
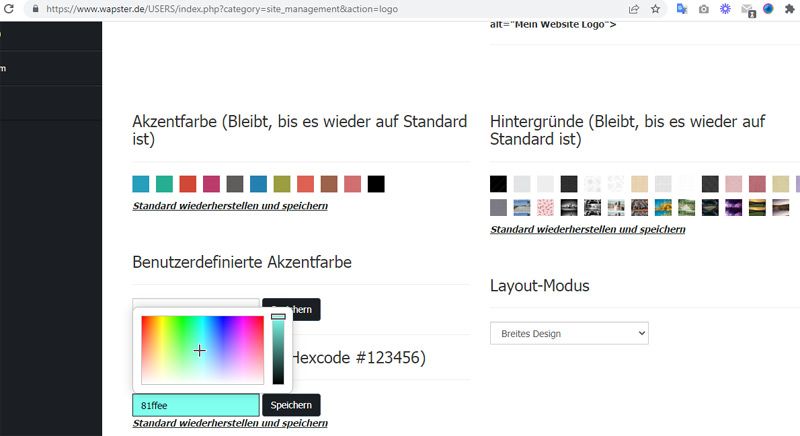
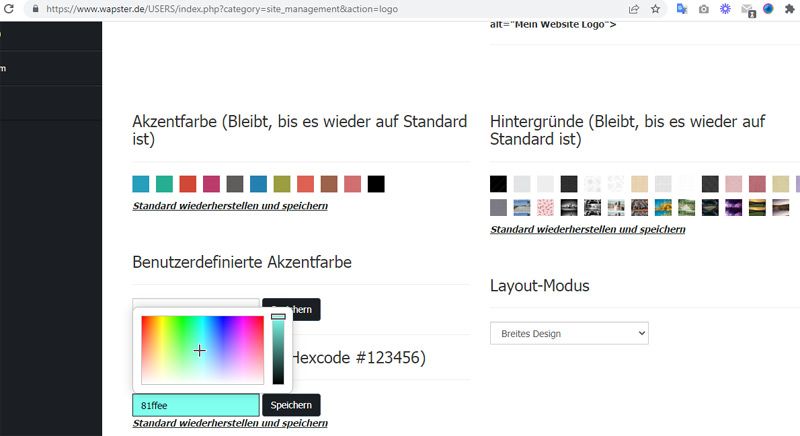
wir haben jetzt eine zusätzliche Möglichkeit für die Navigations-Linksfarbe unter Logo&Farben hinzugefügt.

Ihr könnt jetzt via Farbpalette eine beliebige Akzentfarbe und Navi-Linksfarbe wählen.
Beispiel für einen blauen Navigations-Hintergrund und weißen Navigationslinks:
https://www.wapster.de/aifragen
Bin mir aber bisher nicht sicher, ob der komplette Bereich in der gleichen Linkfarbe sein soll.
Wäre auf jedenfall via CSS style änderbar. Aber mir gefällt so, wenn nur die Navilinks meine Wunschfarbe haben.
Der Style, um alles in z.B. weis zu machen ist:
/* Heading */
#menu .major h2{
color:#ffffff !important;
}
/* Heading */
#sidebar section h2{
color:#ffffff !important;
}
/* Article */
#sidebar section article{
transform:translatex(0px) translatey(0px);
}
/* Heading */
.mini-posts article h4{
color:#ffffff;
}
/* Heading */
.contact a h4{
color:#ffffff;
}
/* Heading */
#sidebar footer h5{
color:#ffffff;
}
Hier mal eine Liste der Variablen, die man in ein eigenes Template einbauen kann:
<site title/> für den Metatag = Titel
<site keywords/> für das Metatag = Keywords
<site description/> für das Metatag = Beschreibung
<link href="css/bootstrap.css" rel="stylesheet"> muss im Template im Headbereich
<link href="user_templates/
xx/style.css" rel="stylesheet" type="text/css" />
Wenn Sie ein eigenes Template erstellen, müssen Sie hier die URL zu Ihrer hochgeladenen CSS einfügen.
<site menu/> Die obere Navigation. Falls nicht korrekt angezeigt, schreiben Sie <ul> davor und </ul> danach.
<site news/> Ihre News z.B. unter der Navigation oder in einem anderen Block.
<ul><site news_slider/></ul> Ein moderner News-Slider, der nur auf der Startseite erscheint. Sie können die Variable über den Content setzen.
<site album_files/> Ihre Fotoalben und falls hochgeladen, Ihre Dateien. Falls nicht korrekt angezeigt, schreiben Sie <ul> davor und </ul> danach.
<site content/> Ihre Textseiten Inhalte. Meist mit <p> davor und </p> danach.
<a href="#"><h1 id="logo"><site logo/></h1></a> Ihr Website Logo oder Logo Text.
<a href="#"><h1><div id="site_slogan" class="editable">Mein Website Slogan</div></h1></a> Ihr Slogan. Sie können es einbauen oder weglassen.
<site bottom_menu/>Navigation ohne Untermenüseiten. Z.B. als untere Horizontale Navi. Hier muss ein evtl. <ul> davor und </ul> danach sein.
<site news_slider/> Slider. Er wird nur auf der Home Seite angezeigt.
<site social_links/> Social Media Links. Ihre Facebook, Twitter usw... Icons werden automatisch auf der Website generiert.
class="custom-back-color" kann in einem div, span usw. eingefügt werden. Hier wird dann die Akzentfarbe als Hintergrundfarbe wirken.
class="custom-color" kann in einem div, span usw. eingefügt werden. Hier wird dann die Akzentfarbe als Text, Linkfarbe wirken.
Gruß Olli










 klickt und die URL aus dem Browser kopiert.
klickt und die URL aus dem Browser kopiert.