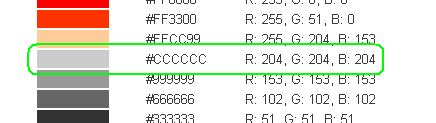
habe mal versucht, die hintergrundfarben abzuändern. Welche hexidezimahlzahl muss ich für die im Bild angegeben
Markierungen ändern?

Der aktuelle code
Code: Alles auswählen
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="robots" content="INDEX,FOLLOW">
<meta name="keywords"
content="homepage,dokument,webpage,page,web,netz,homepage dokument webpage page web netz">
<meta name="description"
content="homepage, dokument, webpage, page, web, netz" >
<title>homepage, dokument, webpage, page, web, netz, homepage dokument webpage page web netz</title>
<!-- Der nachfolgende einzeilige Copyright-Vermerk (c) ist nicht zu löschen.-->
<!-- (c)Copyright by S.I.S.Papenburg / www.on-mouseover.de/templates/ -->
<!--Ein Entfernen dieses Copyright/Urheberrecht-Vermerks kann rechtliche Schritte nach sich ziehen -->
<style>
/* breite der gesamtkonstruktion - verbreitern sie hier auch bei bedarf z.b. 920px oder 98% oder ähnliches */
#breite {width:878px}
body
{margin-top: 10px; margin-left: 0px; margin-right: 0px;margin-bottom: 20px; background-color: #d4d4d4;
}
h2{ color:#AFAFAF;
margin-bottom:30px;letter-spacing:2px;
font-family: verdana,arial,helvetica, verdana, tahoma, sans-serif;
font-size: 22px;
font-variant:small-caps;font-weight:normal
}
/* rahmen mehr oder weniger breit */
.haupt {
border:solid 10px #fff;
}
.fvoben {height:80px;background-color: ;
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/fvoben.jpg);
background-repeat:repeat-x;
background-position:50% 100%;}
#top1 {height:0px;
background-color:#fff;
height:23px;
width:100%;text-align:center;
border-top:solid 1px #CFCFCF;
border-left:solid 1px #CFCFCF;
border-right:solid 1px #CFCFCF;
}
#top2 {background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/bannerschmetterling_Kopie.jpg);
background-repeat:no-repeat;
height:220px;
background-color:#fff;
background-position:50% 100%;
border:solid 1px #CFCFCF;
}
#top3 {
background-color:#F7F7F7;
height:20px;
color:#56686D;
width:100%;
vertical-align:middle;
text-align:left;
border-left:solid 1px #CFCFCF;
border-right:solid 1px #CFCFCF;
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/fv1.jpg);
background-repeat:repeat-x;
background-position:50% 50%;
}
#name {height:0px;
letter-spacing:2px;
color:#AFAFAF;
padding-left:20px;
font-family: tahoma,verdana,arial,helvetica, verdana, tahoma, sans-serif;
font-size:26px;
font-variant:small-caps;
}
#inhalt {height:700px;
padding-top: 5px; padding-bottom: 90px;
padding-left: 40px;padding-right:40px;
background-color:#fff;
letter-spacing:0px;
width:100%;
vertical-align:top;
text-align:left;
color:#707070;
font-size: 16px;line-height: 22px;
font-family: tahoma,verdana,arial,helvetica, verdana, tahoma, sans-serif;
letter-spacing:0px;
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/fv2.jpg);
background-repeat:repeat-x;
background-position:50% 50%;
border:solid 1px #CFCFCF;}
#fuss1 {
color:#6F6F6F;background-color:#F7F7F7;
letter-spacing:0px;
font-size: 14px;line-height: 20px;
font-family: trebuchet ms,
verdana,arial,helvetica, verdana, tahoma, sans-serif;
height:40px;
text-align:center;
vertical-align:middle;
width:100%;
font-style:normal;
border-left:solid 1px #CFCFCF;
border-right:solid 1px #CFCFCF;
border-bottom:solid 1px #CFCFCF;
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/fv1.jpg);
background-repeat:repeat-x;
background-position:50% 50%;
}
#fuss2 {font-size: 15px;line-height: 20px;
color:#6F6F6F;background-color:#fff;
letter-spacing:0px;
font-family: tahoma,verdana,arial,helvetica, verdana, tahoma, sans-serif;
height:100px;
text-align:center;
vertical-align:middle;
width:100%;
font-variant:small-caps;
font-style:italic;
}
/* scrolleiste internet explorer ab vers.5.5 */
body
{scrollbar-arrow-color: #535353; scrollbar-base-color: #fff;
scrollbar-highlight-color : #535353; scrollbar-shadow-color : #fff;
SCROLLBAR-TRACK-COLOR: #EFEFEF;}
/* ========== Schatten um Hauptbereich ========== */
#s1 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s1.jpg);
background-repeat:no-repeat;
background-position: 100% 0%;
}
#s2 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s2.jpg);
background-repeat:repeat-x;
background-position: 0% 0%;
}
#s3 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s3.jpg);
background-repeat:repeat-x;
background-position: 0% 0%;
}
#s4 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s4back.jpg);
background-repeat:repeat-y;
background-position: 100% 100%;
height:100%;
}
#s6 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s6back.jpg);
background-repeat:repeat-y;
background-position: 0% 0%;
}
#s7 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s7.jpg);
background-repeat:no-repeat;
background-position: 100% 0%;
}
#s8 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s8.jpg);
background-repeat:repeat-x;
background-position: 0% 0%;
}
#s9 {
background-image:url(http://www.oyla.de/userdaten/090/08089/bilder/s9.jpg);
background-repeat:no-repeat;
background-position: 0% 0%;
}
</style>
<style>
/*klapp-menü */
#all {
width:800px;
height:100%;
padding: 0px;
margin:0 auto;
text-align:center;
}
/* menue oben */
.menu {
width:100%;
height:40px;
background-color:#fff;
position:relative;
z-index:100;
}
.menu ul li a, .menu ul li a:visited {
display:block;
text-decoration:none;
color:#4f4f4f;
background-color:#F7F7F7;
font-family: Monotype Corsiva, sans-serif;
font-size: 20px;
font-variant:normal;
overflow:hidden;
width: 156px;
margin:1px 1px 1px 1px;
border:solid 1px #CFCFCF;
line-height:39px;
text-align:center;
}
.menu ul {
padding:0;
margin:0 auto;
list-style: none;
}
.menu ul li {
float:left;
position:relative;margin:0px 0px 0px 0px;
}
.menu ul li ul {
display: none;
}
/* specific to non IE browsers */
.menu ul li:hover a {
background-color:#fff;
color:#000;
text-decoration:none ;
border:solid 1px #bfbfbf;
margin:1px 1px 1px 1px;
}
.menu ul li:hover ul {
display:block;
position:absolute;
top:42px;
left:0;
width:206px;
}
.menu ul li:hover ul li a.hide {
background-color:#EFEFEF;
color:#000;
}
.menu ul li:hover ul li:hover a.hide {
background-color:#efefef;
color:#000;
}
.menu ul li:hover ul li ul {
display: none;
}
/* farb-änderungen der aufklapp-untermenüs, zb seite 11 bis 14 */
.menu ul li:hover ul li a {
display:block;
background-color:#EFEFEF;
color:#000;
font-style:italic;
border:solid 1px #bfbfbf;
line-height:40px;
background-repeat:repeat;
-moz-opacity: 0.70;
opacity: 0.70;
}
/* farb-änderungen nur eines einzelnen punktes der aufklapp-untermenüs, zb. seite 11*/
.menu ul li:hover ul li a:hover {
background-color:#fff;
color:#000;
text-decoration:none ;
border:solid 1px #bfbfbf;}
/* =============================================================== */
/* menue unten */
#menu1 a, #menu1 a:visited , #menu1 a:active {display: block;
color:#7F7F7F;
font-size: 14px;line-height: 20px;
font-family: tahoma,verdana,arial,helvetica, verdana, tahoma, sans-serif;
padding-left: 10px;padding-right: 10px; padding-bottom: 0px; padding-top:0px;
margin-left: 0px;margin-right: 0px;
height:20px;
line-height:25px;
text-align:center;
background-color:#;
text-decoration:underline ;
}
#menu1 a:hover {color:#000; text-decoration:none ;
background:transparent;
text-decoration:none ;
}
/* =============================================================== */
/* allgemeine links im text */
a:link, a:visited, a:active{
font-size: 16px;line-height: 22px;
font-family: tahoma,verdana,arial,helvetica, verdana, tahoma, sans-serif;
text-decoration:underline;color:#707070;}
a:hover{ text-decoration:none;background-color:#B5ABAB;
color:#7F7F7F;text-decoration:none;}
/* =============================================================== */
</style>
<!--[if lte IE 6]>
<style>
/* aufklappmenü - CODE FÜR IE Vers. 6 */
.menu ul li a.hide, .menu ul li a:visited.hide {
display:none;
}
.menu ul li a:hover ul li a.hide {
display:none;
}
.menu ul li a:hover {
background-color:#efefef;
color:#000;
text-decoration:none ;
border:solid 1px #bfbfbf;
}
.menu ul li a:hover ul {
display:block;
position:absolute;
top:46x;
left:0;
width:206px;_filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.menu ul li a:hover ul li a {
display:block;
background-color:#efefef;
color:#000;
border:solid 1px #bfbfbf;
line-height:40px;
}
.menu ul li a:hover ul li a ul {
visibility:hidden;
}
.menu ul li a:hover ul li a:hover {
background-color:#efefef;
color:#000;
text-decoration:none ;
border:solid 1px #bfbfbf;
_filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.menu ul li a:hover ul li a:hover ul {
visibility:visible;
position:absolute;
left:206px;
top:0;
color:#fff;_filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.menu ul li a:hover ul li a:hover ul.left {
left:-206px;_filter: progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
</style>
<![endif]-->
</head>
<body >
<table align="center" id="breite" cellspacing="0" cellpadding="0" border="0" >
<tr>
<td align="center" width="100%" >
<!--schatten um die seite oben -->
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" id="s1" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s1.jpg" width="50" height="50" border="0" alt=""></td>
<td id="s2"><img src="http://www.oyla.de/userdaten/090/08089/bilder/s2.jpg" width="50" height="50" border="0" alt=""></td>
<td id="s3" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s3.jpg" width="50" height="50" border="0" alt=""></td>
</tr>
<tr>
<td valign="top" id="s4" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s4.jpg" width="50" height="50" border="0" alt=""></td>
<td class="haupt" width="100%">
<!--ende schatten um die seite oben -->
<!--kopf-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td id="top1" >
<div id="all">
<div class="menu" >
<!-- unteres Menu -->
<ul>
<li><a class="hide" href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=39227584&userid=09008089">Home</a>
<!--[if lte IE 6]>
<a href="#">Gruppe1
<table><tr><td>
<![endif]-->
</li>
<li><a class="hide" href="#">Galerie</a>
<!--[if lte IE 6]>
<a href="#">Gruppe2
<table><tr><td>
<![endif]-->
<ul>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=350227121280155167&userid=09008089">Menschen</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=021038411284585908&userid=09008089">Portrait</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=598300821280155177&userid=09008089">Tiere</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=337447241284640091&userid=09008089">Mensch & Tier</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=683650481284586004&userid=09008089">Detail</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=195535741284586076&userid=09008089">Landschaft</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=616822621284586117&userid=09008089">Pflanzen</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=231510101284586148&userid=09008089">Wasser</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=391388811284750650&userid=09008089">Schnappschüsse</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=296678601280155210&userid=09008089">Sonstige</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="#">Bildbearbeitung</a>
<!--[if lte IE 6]>
<a href="#">Gruppe3
<table><tr><td>
<![endif]-->
<ul>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=211717381284586517&userid=09008089">black / white</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=723126331284586575&userid=09008089">Sepia</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=856392751284586663&userid=09008089">black / white / color</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=708799851284586777&userid=09008089">Sonstige</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="#">Ausrüstung</a>
<!--[if lte IE 6]>
<a href="#">Gruppe4
<table><tr><td>
<![endif]-->
<ul>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=226410361284586832&userid=09008089">Kamera</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=779746081284586864&userid=09008089">Objektive </a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=872666501284586879&userid=09008089">Zubehör</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
<li><a class="hide" href="#">Infobereich</a>
<!--[if lte IE 6]>
<a href="#">Gruppe5
<table><tr><td>
<![endif]-->
<ul>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=961649091284586365&userid=09008089">About</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=252294101284472316&userid=09008089">NEWS</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=kontakt&id=&userid=09008089&starteintrag=
">Kontakt</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=081270271280155222&userid=09008089">Impressum</a></li>
<li><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=445321441284674032&userid=09008089">Links</a></li>
</ul>
<!--[if lte IE 6]>
</td></tr></table>
</a>
<![endif]-->
</li>
</ul>
<!-- ende unteres Menu-->
</div>
</div>
</td>
</tr>
<tr>
<td id="top2" >
</td>
</tr>
<tr>
<td id="top3" > <span id="name"> </span></td>
</tr>
</table>
<!--ende oben-->
<!-- inhalt-->
<table align="center" width="100%" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td valign="top" id="inhalt">
%content%
<br></td>
</tr>
</table>
<!-- ende inhalt-->
<!-- fuss-->
<table width="100%" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td id="fuss1" ><table align="center" id="menu1" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td >
<a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=39227584&userid=09008089" >Home</a></td>
<td>|</td>
<td ><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=kontakt&id=&userid=09008089&starteintrag=
" >Kontakt</a></td>
<td>|</td>
<td ><a href="http://www.oyla.de/cgi-bin/eigenes.cgi?page=text&id=081270271280155222&userid=09008089" >Impressum</a></td>
</tr>
</table>
<!-- ende menü unten -->
</td>
</tr>
<tr>
<td id="fuss2" >Patrick Schöning <span style="color:#5F5F5F">•</span> xxx <span style="color:#5f5f5f">•</span> xxx <br>
</td>
</tr>
</table>
<!-- schatten um die seite mitte und unten -->
<td valign="top" id="s6" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s6.jpg" width="50" height="50" border="0" alt=""></td>
</tr>
<tr>
<td id="s7" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s7.jpg" width="50" height="50" border="0" alt=""></td>
<td id="s8" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s8.jpg" width="50" height="50" border="0" alt=""></td>
<td id="s9" ><img src="http://www.oyla.de/userdaten/090/08089/bilder/s9.jpg" width="50" height="50" border="0" alt=""></td>
</tr>
</table>
<!--ende schatten um die seite mitte und unten -->
</td>
</tr>
</table>
Bin für Info Dankbar.
lg














 [/center]
[/center]