HTML Editoren
Moderator: HTML-Laie
- Eowyn_Rohan
- Erfahrener Webmaster

- Beiträge: 472
- Registriert: Sa 10. Apr 2010, 15:37
- Mein Vorname: Eowyn
- Wohnort: Hamm(Westf)
- Kontaktdaten:
HTML Editoren
Hallo in die Runde,
ich weiß das Thema wurde sicher schon ein paar mal beschrieben, aber leider wurde ich noch nicht so schlau draus. Darum mach ich noch mal ein neuen Thread auf.
Es geht um die netten HTML Editoren.
Ich habe seit ein paar Tagen Phase 5 und Webocton -scriptly runter geladen und mit beiden ein wenig ausprobiert und damit mein ich wirklich wenig. Ich wollte einfach nur mal ausprobieren, welcher für mich im ersten Moment überschaubarer ist. Ich muss gestehen ich hatte mit beiden keine Probleme. Nun kann ich leider nicht feststellen worin der beiden ein Unterschied besteht und als Anfänger besser geeignet ist.
Wer kann mir da weiterhelfen.Viele nehmen wie ich raus gelesen hab Phase 5. Was ist gegenüber Webocton besser oder einfacher? Warum nehmt Ihr gerade Phase 5 ( ausser dass es freeware ist)
Vielen Dank schon mal für eure Antworten
ich weiß das Thema wurde sicher schon ein paar mal beschrieben, aber leider wurde ich noch nicht so schlau draus. Darum mach ich noch mal ein neuen Thread auf.
Es geht um die netten HTML Editoren.
Ich habe seit ein paar Tagen Phase 5 und Webocton -scriptly runter geladen und mit beiden ein wenig ausprobiert und damit mein ich wirklich wenig. Ich wollte einfach nur mal ausprobieren, welcher für mich im ersten Moment überschaubarer ist. Ich muss gestehen ich hatte mit beiden keine Probleme. Nun kann ich leider nicht feststellen worin der beiden ein Unterschied besteht und als Anfänger besser geeignet ist.
Wer kann mir da weiterhelfen.Viele nehmen wie ich raus gelesen hab Phase 5. Was ist gegenüber Webocton besser oder einfacher? Warum nehmt Ihr gerade Phase 5 ( ausser dass es freeware ist)
Vielen Dank schon mal für eure Antworten
- moni
- Held des Forums

- Beiträge: 8337
- Registriert: Mo 16. Nov 2009, 20:56
- Mein Vorname: Monika
- Wohnort: Borken
- Kontaktdaten:
Re: HTML Editoren
Bei Phase 5 kannst auf die Hilfe gehen und dort sind einige Tipps dazu...
das Webocton -scriptly habe ich erst seit ein paar Wochen und finde den auch super gut und sehr überschaubar...
ist vielleicht für mich einfacher weil ich schon seit Zwei jahrein mit den Phase 5 was mache ..so was kann doch vom Vorteil werden ..
Zur Zeit benutze ich einfach beide.. je nach dem ...zum b Tabellen kann ich besser mit dem Webocton -scriptly machen ...
da muss jede sein eigene Erfahrung machen ,und kann man schwere auschlissen welchen Editor besser ist ...
das Webocton -scriptly habe ich erst seit ein paar Wochen und finde den auch super gut und sehr überschaubar...
ist vielleicht für mich einfacher weil ich schon seit Zwei jahrein mit den Phase 5 was mache ..so was kann doch vom Vorteil werden ..
Zur Zeit benutze ich einfach beide.. je nach dem ...zum b Tabellen kann ich besser mit dem Webocton -scriptly machen ...
da muss jede sein eigene Erfahrung machen ,und kann man schwere auschlissen welchen Editor besser ist ...
Viele Grüße ...Monika
- Eowyn_Rohan
- Erfahrener Webmaster

- Beiträge: 472
- Registriert: Sa 10. Apr 2010, 15:37
- Mein Vorname: Eowyn
- Wohnort: Hamm(Westf)
- Kontaktdaten:
Re: HTML Editoren
also ich habe nun bemerkt, das webocton im header Bereich weniger abfragt. Ich mein die meta tags, das fragt Phase 5 schon vorab ab.
Beim Autovervollständigen ist webocton auch besser aufgestellt. Ich verstehe bei Phase 5 den aufpoppenden Hilfeschirm nicht so ganz, wenn ich den "<" setze, dann kommt so etwas wie Tag auswählen , Hotkey,target, ect... dass verstehe ich noch nicht so ganz, weil da sind ja nur ein paar Befehle, während bei webocton alle Befehle drin zu sein scheinen...
mit Frames und, Rahmen und Tabellen habe ich mich nicht nicht so wirklich beschäftigt. Gibt es zu diesen Editoren vielleicht so einen Kurs, bestenfalls sogar noch online, wo man alles "gezielt" erlernen kann? Oder ist hier selbst lernen durch verstellen und verzweifeln angesagt ?
Liebe Grüße
Eowyn
Beim Autovervollständigen ist webocton auch besser aufgestellt. Ich verstehe bei Phase 5 den aufpoppenden Hilfeschirm nicht so ganz, wenn ich den "<" setze, dann kommt so etwas wie Tag auswählen , Hotkey,target, ect... dass verstehe ich noch nicht so ganz, weil da sind ja nur ein paar Befehle, während bei webocton alle Befehle drin zu sein scheinen...
mit Frames und, Rahmen und Tabellen habe ich mich nicht nicht so wirklich beschäftigt. Gibt es zu diesen Editoren vielleicht so einen Kurs, bestenfalls sogar noch online, wo man alles "gezielt" erlernen kann? Oder ist hier selbst lernen durch verstellen und verzweifeln angesagt ?
Liebe Grüße
Eowyn
- moni
- Held des Forums

- Beiträge: 8337
- Registriert: Mo 16. Nov 2009, 20:56
- Mein Vorname: Monika
- Wohnort: Borken
- Kontaktdaten:
Re: HTML Editoren
also das mit dem "<" geht bei mir auch..ist etwas nervig aber ich klicke einfach weg ....
mit dem Editor zu lernen habe ich am anfange so gemacht ...Neue Datei- erstellen dann etwas rein kopiert (irgendein fertige Skript ) und ganz gezielt das Skript immer geändert .....dann auf das Ergebnis geschaut F 9 (interne Browser schau ) was sich geändert hat ...und was wichtig war... versucht zu merken.....
Ist ja sehr primitive Methode...

Dazu auch sehr sehr viel gelesen ,was welche begreife zu bedeuten haben...und über aufbaue eine Seite ...auch einen Buch gekauft Die eigene Website...
alles aus einfachen Grund weil ,wen ich nicht weiß was zum B target ist oder wie Aufbau einer Tabele sein soll da bringt auch einem das beste Editor nicht viel...es ist sehr mühsam und erfordert einiges am Zeit und Geduld , aber es macht auch Spaß wenn was gelingt ...
Ist aber nur mein Erfahrung dazu !!
mit dem Editor zu lernen habe ich am anfange so gemacht ...Neue Datei- erstellen dann etwas rein kopiert (irgendein fertige Skript ) und ganz gezielt das Skript immer geändert .....dann auf das Ergebnis geschaut F 9 (interne Browser schau ) was sich geändert hat ...und was wichtig war... versucht zu merken.....
Ist ja sehr primitive Methode...
Dazu auch sehr sehr viel gelesen ,was welche begreife zu bedeuten haben...und über aufbaue eine Seite ...auch einen Buch gekauft Die eigene Website...
alles aus einfachen Grund weil ,wen ich nicht weiß was zum B target ist oder wie Aufbau einer Tabele sein soll da bringt auch einem das beste Editor nicht viel...es ist sehr mühsam und erfordert einiges am Zeit und Geduld , aber es macht auch Spaß wenn was gelingt ...
Ist aber nur mein Erfahrung dazu !!
Viele Grüße ...Monika
- Flummy
- Webmaster

- Beiträge: 163
- Registriert: Do 7. Jul 2011, 07:39
- Mein Vorname: Hans
- Wohnort: Dortmund
- Kontaktdaten:
Re: HTML Editoren
Hallo Monimoni hat geschrieben:also das mit dem "<" geht bei mir auch..ist etwas nervig aber ich klicke einfach weg ....
mit dem Editor zu lernen habe ich am anfange so gemacht ...Neue Datei- erstellen dann etwas rein kopiert (irgendein fertige Skript ) und ganz gezielt das Skript immer geändert .....dann auf das Ergebnis geschaut F 9 (interne Browser schau ) was sich geändert hat ...und was wichtig war... versucht zu merken.....
Ist ja sehr primitive Methode...

Dazu auch sehr sehr viel gelesen ,was welche begreife zu bedeuten haben...und über aufbaue eine Seite ...auch einen Buch gekauft Die eigene Website...
alles aus einfachen Grund weil ,wen ich nicht weiß was zum B target ist oder wie Aufbau einer Tabele sein soll da bringt auch einem das beste Editor nicht viel...es ist sehr mühsam und erfordert einiges am Zeit und Geduld , aber es macht auch Spaß wenn was gelingt ...
Ist aber nur mein Erfahrung dazu !!
Ich lese da gerade etwas von Phase 5 und Probleme mit Tabellen erstellung. Wenn ich da mal einen Vorschlag machen darf, da ich vor einiger Zeit bei dem Ulli Meybohm einen EDV Kurs gemacht habe unteranderm auch eine CD von dem Kurs bei ihm gekauft habe wo das erstellen einer Tabelle, in welcher Form auch immer, Deteiliert aufgeführt ist. Solltest Du Interesse daran haben könnte ich dir dieses zukommen lassen.
Den Ordner mit der Tabellenerstellung kann ich so schon zuschicken, wenn du willst.
Oder das sieht so aus.Kopieren und nur bei Phase5 einfügen.
</tr>
<tr>
<td colspan="40"><div align="center">3</div></td>
<td colspan="60"><div align="left">CD Rekordable</div></td>
<td colspan="60"><div align="right">1,99</div></td>
<td colspan="80"><div align="right">5,97</div></td>
</tr>
<table border="0" >
<tr>
<td> </td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<p>
<br>
<h2>Ausrichten der Spalten und Zellen (vertikal)</h2>
<br>
<table border="3">
<tr>
<td colspan="50">Datum </td>
<td colspan="165">Seminar </td>
</tr>
<tr valign="top">
<td colspan="50" >10.10.99</td>
<td colspan="165">Grundlagen der HTML - Seitengestaltung:<br><p>In diesem Seminar erlernen.... </td>
</tr></p>
</body
/html>
So muß dann außsehen:
Fertige Tabelle
2tes Beispiel:
<html>
<head>
<title>Tabelle mitHintergrundfarbe</title>
<meta name="author" content="Hansmann">
<meta name="generator" content="Ulli Meybohms HTML EDITOR">
</head>
<body text="#000000" bgcolor="#FFFFFF" link="#FF0000" alink="#FF0000" vlink="#FF0000">
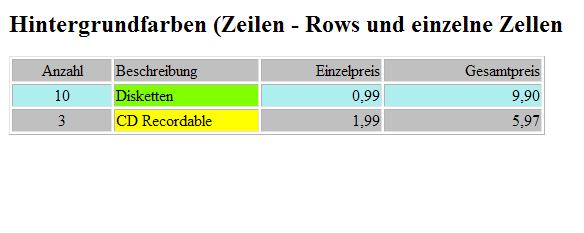
<h2>Hintergrundfarben (Zeilen - Rows und einzelne Zellen</h2>
<table border="1">
<tr bgcolor="silver">
<td colspan="50"><div align="center">Anzahl</div></td>
<td colspan="60">Beschreibung</td>
<td colspan="60"><div align="right">Einzelpreis</div></td>
<td colspan="80"><div align="right">Gesamtpreis</div></td>
</tr>
<tr bgcolor="paleturquoise">
<td colspan="50"><div align="center">10</div></td>
<td bgcolor="chartreuse" colspan="60">Disketten</td>
<td colspan="60"><div align="right">0,99</div></td>
<td colspan="80"><div align="right">9,90</div></td>
</tr>
<tr bgcolor="silver">
<td colspan="50"><div align="center">3</div></td>
<td bgcolor="yellow" colspan="60">CD Recordable</td>
<td colspan="60"><div align="right">1,99</div></td>
<td colspan="80"><div align="right">5,97</div></td>
</tr>
</table>
So muß sie dann außsehen:

[center]Danke/Grüße vom Hans!
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
- moni
- Held des Forums

- Beiträge: 8337
- Registriert: Mo 16. Nov 2009, 20:56
- Mein Vorname: Monika
- Wohnort: Borken
- Kontaktdaten:
Re: HTML Editoren
Guten morgen Hans...
Danke dir für dein Angebot es ist nett von dir! Steht auf deine CD auch den Umgang mit den Phase 5 drin ?
weil der Ulli Meybohm ist auch der Erfinder von den Phase 5 ....
Habe auch mein Beitrag eben noch gründlich gelesen ...ich habe hier nicht geschrieben das ich Probleme mit Erstellung vom Tabellen habe ,nur das man muss ich damit etwas auskenne. um einen Editor auch benutzten zu können ....
Denke auch das deine Tabellen Code auch sehr hilfreich und nützlich sein können für alle was damit was machen wollten...als etwa fertige Vorlage ...
Danke Dir !
Danke dir für dein Angebot es ist nett von dir! Steht auf deine CD auch den Umgang mit den Phase 5 drin ?
weil der Ulli Meybohm ist auch der Erfinder von den Phase 5 ....
Habe auch mein Beitrag eben noch gründlich gelesen ...ich habe hier nicht geschrieben das ich Probleme mit Erstellung vom Tabellen habe ,nur das man muss ich damit etwas auskenne. um einen Editor auch benutzten zu können ....
Denke auch das deine Tabellen Code auch sehr hilfreich und nützlich sein können für alle was damit was machen wollten...als etwa fertige Vorlage ...
Danke Dir !
Viele Grüße ...Monika
- Eowyn_Rohan
- Erfahrener Webmaster

- Beiträge: 472
- Registriert: Sa 10. Apr 2010, 15:37
- Mein Vorname: Eowyn
- Wohnort: Hamm(Westf)
- Kontaktdaten:
Re: HTML Editoren
HalLo moni,
vielen Dank für deine tipps, denn eigentlich handhabe ich es nicht anders wie du auch ))
))
ich habe versucht den Unterschied festzustellen zwischen diesen beiden editoren. Aber was du schreibst hilft mir auch ungemein dann bin ich nicht allein mit meiner methode, wobei ich sicher noch am anfang stehe
dann bin ich nicht allein mit meiner methode, wobei ich sicher noch am anfang stehe  ))
))
@flummy, danke für deine tipps der herr meybohm hat ja phase 5 erfunden, wie moni auch schon bemerkt hat. du hast geschrieben, das du einen kurs gemacht hast. wie bist du daran gekommen? hast du ihn direkt angeschrieben?
der herr meybohm hat ja phase 5 erfunden, wie moni auch schon bemerkt hat. du hast geschrieben, das du einen kurs gemacht hast. wie bist du daran gekommen? hast du ihn direkt angeschrieben?
gruß eowyn
vielen Dank für deine tipps, denn eigentlich handhabe ich es nicht anders wie du auch
ich habe versucht den Unterschied festzustellen zwischen diesen beiden editoren. Aber was du schreibst hilft mir auch ungemein
@flummy, danke für deine tipps
gruß eowyn
- Flummy
- Webmaster

- Beiträge: 163
- Registriert: Do 7. Jul 2011, 07:39
- Mein Vorname: Hans
- Wohnort: Dortmund
- Kontaktdaten:
Re: HTML Editoren
@flummy, danke für deine tipps  der herr meybohm hat ja phase 5 erfunden, wie moni auch schon bemerkt hat. du hast geschrieben, das du einen kurs gemacht hast. wie bist du daran gekommen? hast du ihn direkt angeschrieben?
der herr meybohm hat ja phase 5 erfunden, wie moni auch schon bemerkt hat. du hast geschrieben, das du einen kurs gemacht hast. wie bist du daran gekommen? hast du ihn direkt angeschrieben?
gruß eowyn[/quote]
Hallo und moin moin Eowyn_Rohan
Mit dem Ulli habe ich zu tun als ich den Anfangskurs über die VHS hier in Dortmund gemacht habe. In dem Kurs ging es darum von den wichtigsten Programmen wie Word, Excel und die Bedienung überhaupt am PC zu erfahren.
Wollte danach weiter machen bei ihm im Bereich Publisher HTML nur obwohl Phase5 entworfen hat, hat er kein Zeit so einen Kurs weiter zu führen hat mir aber dann freundlicher weise bei einem seiner Kollegen weiter zu machen.
Als ich mich dafür wieder Angemeldet habe hatte dieser keine Zeit und somit bin ich zu einem anderen gekommen der wiederum konnte uns zeigen wie schnell zu eine Webseite zu erstellen ist, aber das hat fast keiner verstanden.
Resultat von ganzen über die Hälfte ist bei der Prüfung durchgefallen und die 126 DM waren futsch. Wir hatten damals noch die DM. Das war Schei....? Von Maybohm haben zum Schluss noch von ihm erstellte CD bekommen wo so einige wertvollen Sachen drauf sind unterandrem Phase5 die aber mittlerweile veraltet ist, aber die Version gibt es auch Kostenlos zum Runterladen, daß wißt ihr aber. Nur die andern Inhalt der CD werden nie alt.
Wenn jemand daran Interesse hat würde ich.. Schickt mir doch eine PN und dann geht das
.
gruß eowyn[/quote]
Hallo und moin moin Eowyn_Rohan
Mit dem Ulli habe ich zu tun als ich den Anfangskurs über die VHS hier in Dortmund gemacht habe. In dem Kurs ging es darum von den wichtigsten Programmen wie Word, Excel und die Bedienung überhaupt am PC zu erfahren.
Wollte danach weiter machen bei ihm im Bereich Publisher HTML nur obwohl Phase5 entworfen hat, hat er kein Zeit so einen Kurs weiter zu führen hat mir aber dann freundlicher weise bei einem seiner Kollegen weiter zu machen.
Als ich mich dafür wieder Angemeldet habe hatte dieser keine Zeit und somit bin ich zu einem anderen gekommen der wiederum konnte uns zeigen wie schnell zu eine Webseite zu erstellen ist, aber das hat fast keiner verstanden.
Resultat von ganzen über die Hälfte ist bei der Prüfung durchgefallen und die 126 DM waren futsch. Wir hatten damals noch die DM. Das war Schei....? Von Maybohm haben zum Schluss noch von ihm erstellte CD bekommen wo so einige wertvollen Sachen drauf sind unterandrem Phase5 die aber mittlerweile veraltet ist, aber die Version gibt es auch Kostenlos zum Runterladen, daß wißt ihr aber. Nur die andern Inhalt der CD werden nie alt.
Wenn jemand daran Interesse hat würde ich.. Schickt mir doch eine PN und dann geht das
.
[center]Danke/Grüße vom Hans!
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
- moni
- Held des Forums

- Beiträge: 8337
- Registriert: Mo 16. Nov 2009, 20:56
- Mein Vorname: Monika
- Wohnort: Borken
- Kontaktdaten:
Re: HTML Editoren
Guten morgen Eowyn...Eowyn_Rohan hat geschrieben:HalLo moni,
vielen Dank für deine tipps, denn eigentlich handhabe ich es nicht anders wie du auch))
ich habe versucht den Unterschied festzustellen zwischen diesen beiden editoren. Aber was du schreibst hilft mir auch ungemeindann bin ich nicht allein mit meiner methode, wobei ich sicher noch am anfang stehe
))
Habe mich am WE ein wenig mit den webocton auseinander gesetzt und einiges gemacht....super guten Eindruck bekommen..
und zwar
1) sehr überschaubar
2)einfach zu anwenden
3) wenn man angaben macht und schon die erste Buchstabe an tippt da hat man direkt komplette liste ..dann nur doppelklick und fertig
4)Die Farben werden direkt gezeigt (in Skript)wenn man mit dem Pfeil auf das Farbe Nummer geht
5)Wenn man bis jetzt mit keinen anderen Editor was gemacht hat da kann ich nur empfehlen...
Habe auch mein schlauer Buch noch mal durchgeblättert nach Tipps geschaut und auch eine sehr einfache Vorlage erstellt....
dazu auch Hilfe Hinweise angegeben... ( in Klammern /* .... */)
auch eine einfache Navi leiste eingebaut
http://blicke1.npage.de/test_vorlage_zu ... 97327.html
sieht kunter bunt aber es ist nur zum Üben da ...man kann sie mit Grafiken fühlen und die navi leiste anders gestalten
auch die angaben zur breite usw....
auch wenn du dir genauer anschaust kannst lernen wie es mit dem div so was funktioniert
wenn du magst da lasse ich dir das hier ... und wenn du fragen hast einfach melden....
Code: Alles auswählen
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<title>Laout mit flusssteuerung</title>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-8" />
<meta name="description" content="" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="generator" content="Webocton - Scriptly (www.scriptly.de)" />
<link href="favicon.ico" type="image/x-icon" rel="shortcut icon" />
<style type="text/css">
a{ /* Angaben zum allem Hyperlinks auf die Seite ausher die navigatnon (wenn keine besondere angabe auch sind )) */
font-family: Verdana;
font-size: 12px;
text-decoration: none;
color: #000080;
}
a:visited a:active{ /* :visited bestimmt das Aussehen von besuchten Hyperlinks*/
color: #008000;
}
a:hover{ /* Hier Info dazu http://www.css4you.de/hover.html */
color: #FF0000;
font-weight: bold;
}
h1{ /* Angaben zum überrschrift hier auch INFO dazu
http://de.selfhtml.org/html/text/ueberschriften.htm */
font-family: Verdana;
font-size: 22px;
color: #FFFFFF;
font-weight: normal;
}
h2 {
font-family: Verdana;
font-size: 20px;
color: #008000;
font-weight: normal;
}
h3{
font-family: Verdana;
font-size: 16px;
color: #800000;
font-weight: normal;
}
body{
margin: 0px;
padding: 0px;
background-color: #800000;/* Hintergrund farbe */
background-image: url(); /* Grafik für hintergrund */
background-repeat: repeat; /* wiederholen vom Hintergrund*/
background-attachment: fixed; /*Das Hintergrundbild behält seinen festen Standort. */
font-size: 15px; /* schrift größe auf die seite */
color:#FFFFFF; /* schrift farbe */
font-family: Verdana; /* schrift familie */
font-weight: normal; /* schrift gewicht */
text-align: left; /* text richtung */
}
#layout{
width: 900px; /* vorlage */
margin-left: auto; /* abstand vom ausehen links*/
margin-right: auto; /* abstand vom aushen rechts */
background-color: #00FFFF; /* hintergrund farbe */
background-image: url(); /* grafik */
background-repeat: repeat-y; /* wiederholen */
border-width: 10px; /* ramen breite */
border-style: solid; /* rahmen art */
border-color: #FFFF00; /* rahmen farbe */
}
#kopf{ /* Logo breiech */
height: 200px; /* Hohe */
background-color: #008000; /* sehe oben */
background-image: url(); /* sehe oben */
background-repeat: no-repeat; /* sehe oben*/
}
#mitte{ /* Inhalt Bereich */
float: left; /* Umfluss INFO http://www.css4you.de/float.html*/
margin-left:5px ; /* Abstand vom links */
width: 710px; /* Breite */
background-color: #000080; /* sehe oben */
background-image: url(); /* sehe oben */
background-repeat: repeat-y; /* sehe oben */
text-align: left; /* sehe oben */
padding-top: 10px; /* Inhalt Abstand von innen oben */
padding-right: 10px; /* Inhalt Abstnd von innen rechts*/
padding-left: 10px; /* Inhalt Abstand vom innen links */
}
/* ANGABEN ZUM NAVI LEISTE */
#navigation { /* Navi links */
float: left; /* Umfluss INFO http://www.css4you.de/float.html*/
width: 165px; /* Breite */
height: auto; /*höhe passt sich automatsich */
text-align: center;
background-color: #000000;
}
A.menulink:link, A.menulink:visited, A.menulink:active {
display: block; /* INHO dazu ! http://www.css4you.de/display.html */
width: 150px;
height:30px;
line-height:25px;
text-align: center;
text-decoration: none;
font-family: Verdana;
font-size: 16px;
color:#9313DD ;
background-color:#F5D5F1;
border-style: dashed;
border-width: 1px;
border-color: #9313DD;
}
A.menulink:hover {
border-style: solid;
border-width: 1px;
border-color: #FFFFFF;
color: #FFFFFF;
background-color:#791A79;
}
/* ENDE ANGABEN ZUM NAVI LEISTE */
#fuss{ /* Footer */
clear: left; /* Info dazu http://www.css4you.de/clear.html*/
height: 70px; /* Hohe */
background-color:#00FF00; /* HD Farbe */
}
</style>
</head>
<body>
<div id="layout">
<div id="kopf"></div>
<div id="navigation"><br />
<a href="#" class="menulink">Link 01</a>
<a href="#" class="menulink">Link 02</a>
<a href="#" class="menulink">Link 03</a>
<a href="#" class="menulink">Link 04</a>
<a href="#" class="menulink">Link 05</a>
<a href="#" class="menulink">Link 06</a>
<a href="#" class="menulink">Link 07</a>
<a href="#" class="menulink">Link 08</a>
<a href="#" class="menulink">Link 09</a>
<a href="#" class="menulink">Link 10</a>
<a href="#" class="menulink">Link 11</a>
<a href="#" class="menulink">Link 11</a>
<a href="#" class="menulink">Link 12</a>
<br /></div>
<div id="mitte"> <h1> H1 Übschrift</h1>
<h2>H2 Überschrift</h2>
<h3>H3 Überschrift</h3>
Und hier ist das normale Text schrift <br>
<hr>
<br> <br></div>
<div id="fuss"></div></div>
</body>
</html>
so ein EDV Kurs bei VHS habe ich auch vor Jahren gemacht ...für absolute Anfänger...aber viel hat mir das auch nicht gegeben...
die Frau war einfach viel zu schnell oder ich zu langsam....
Viele Grüße ...Monika
- Flummy
- Webmaster

- Beiträge: 163
- Registriert: Do 7. Jul 2011, 07:39
- Mein Vorname: Hans
- Wohnort: Dortmund
- Kontaktdaten:
Re: HTML Editoren
@ Hans ....
so ein EDV Kurs bei VHS habe ich auch vor Jahren gemacht ...für absolute Anfänger...aber viel hat mir das auch nicht gegeben...


die Frau war einfach viel zu schnell oder ich zu langsam.... Es war für mich um einiges billiger wegen mein behinderten Schein ..[/quote]
Es war für mich um einiges billiger wegen mein behinderten Schein ..[/quote]
Hallo Moni!
Jetzt bringst du mich etwas zum Grübeln. Mit dem letzten Satz wegen Behindertenschein und so. Da ich auch einen jetzt habe von 60% und einem G darin habe ich auch nachgefragt vor etwa 3 Wochen, da hat man mir gesagt das keine Vergünstigungen vorgesehen wären daraufhin habe ich es sein lassen weiter Nachzufragen.
Gib mir mal ein paar Tipps was du gemacht hast oder wie du da dran gekommen bist. Oder ist nur in deiner Region so. Und das es die Frau gezeigt hat wie man das sehr schnell macht kenne ich, da wird das
vorgeschriebene Programm durchgezogen und fertig ist die Laube ob da alle mitkommen ist doch egal Bezahlt ist der Kurs ja schon deswegen muß man auch vorher Bezahlen.
Ist doch genauso wenn du in einem Restaurant Pilze oder Fisch Essen willst, mußt du vorher bezahlen.



so ein EDV Kurs bei VHS habe ich auch vor Jahren gemacht ...für absolute Anfänger...aber viel hat mir das auch nicht gegeben...
die Frau war einfach viel zu schnell oder ich zu langsam....
Hallo Moni!
Jetzt bringst du mich etwas zum Grübeln. Mit dem letzten Satz wegen Behindertenschein und so. Da ich auch einen jetzt habe von 60% und einem G darin habe ich auch nachgefragt vor etwa 3 Wochen, da hat man mir gesagt das keine Vergünstigungen vorgesehen wären daraufhin habe ich es sein lassen weiter Nachzufragen.
Gib mir mal ein paar Tipps was du gemacht hast oder wie du da dran gekommen bist. Oder ist nur in deiner Region so. Und das es die Frau gezeigt hat wie man das sehr schnell macht kenne ich, da wird das
vorgeschriebene Programm durchgezogen und fertig ist die Laube ob da alle mitkommen ist doch egal Bezahlt ist der Kurs ja schon deswegen muß man auch vorher Bezahlen.
Ist doch genauso wenn du in einem Restaurant Pilze oder Fisch Essen willst, mußt du vorher bezahlen.
[center]Danke/Grüße vom Hans!
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
Mein Slogan:
In jeder lage und situation immer Mensch bleiben!
Meine Homepage
Damit kannst du Bilder Einbringen
So kannst du MyVideo Einbringen[/center][/b][/size]
Wer ist online?
Mitglieder in diesem Forum: 0 Mitglieder und 29 Gäste