danke für das JS link ...
du muss jetzt folgendes machen ...
füge das Code in deinen header .php ein und zwar an diese stelle

Code: Alles auswählen
<!-- klapp menu --> <script language="javascript" type="text/javascript" src="http://www.servietten-flohmarkt.de/design/klappmenu.js"></script>
diesen Code Füge in die style.css datei ein ...es ist egal auf welche stelle ...am besten ganz unten
Code: Alles auswählen
/* Klapp menu */
.menutitle{
cursor:pointer;
width: 160px;
color: #0000CC;
background-color: none;
border-bottom: 1px dotted #7C704E;
text-align: left;
line-height: 20px;
font-weight:bold;
}
.submenu ul{
width: 160px;
}
/* Ende klap menu */
und hier ist die Navigation ..die muss du umtauschen
Code: Alles auswählen
<div id="Navigation">
<!-- Start Navigation -->
<a href="/">Wilkommen</a>
<div class="titel"><h1>Angebot für Sie</h1></div>
<a href="/">Blumen</a>
</div>
<!-- Klapp menü-->
<div id="masterdiv">
<div class="menutitle" onclick="SwitchMenu('sub1')">einzel-stücke</div>
<span class="submenu" id="sub1">
<a href="#">Link</a> <br>
<a href="#">Link</a> <br>
<a href="#">Link</a> <br>
</span> </div>
<!-- Ende klappmenu -->
<div id="Navigation">
<a href="../angebot/garten.php">Garten</a>
<a href="../angebot/gebaeude.php">Gebäude</a>
<a href="../angebot/herbst.php">Herbst</a>
<a href="../angebot/herzen.php">Herzen</a>
<a href="../angebot/kinder.php">Kinder</a>
<a href="../angebot/kueche.php">Küche/Lebensmittel</a>
<a href="../angebot/landschaften.php">Landschaften</a>
<a href="../angebot/maritim.php">Maritim</a>
<a href="../angebot/obst.php">Obst & Gemüse</a>
<a href="../angebot/ostern.php">Ostern</a>
<a href="../angebot/raritaeten.php">Raritäten</a>
<a href="../angebot/schriften.php">Schriften</a>
<a href="../angebot/sonstiges.php">Sonstiges</a>
<a href="../angebot/stilleben.php">Stilleben</a>
<a href="../angebot/tiere.php">Tiere</a>
<a href="../angebot/vielseidig.php">Vieseidig</a>
<a href="../angebot/weihnachten.php">Weihnachten</a>
<a href="../angebot/winter.php">Winter</a>
<div class="titel"><h1>Wichtige Informationen</h1></div>
<a href="../info/agbs.php">AGB</a>
<a href="javascript:R1119194479();">Datenschutz</a>
<a href="../info/disclaimer.php">Disclaimer</a>
<a href="../info/hilfe.php">Hilfe</a>
<a href="../info/bezahlen.php">Bezahlen</a>
<a href="../kontaktformular/kontakt.php">Kontakt</a>
<a href="../info/banner.php">Mein Banner</a>
<a href="../info/porto.php">Porto & Verpackung</a>
<a href="../info/referenzen.php">Kundenrezensionen</a>
<a href="http://www.karins-servietten.de/g-book/guestbook.php" target="_blank">Gästebuch</a>
<a href="../info/impressum.php">Impressum</a>
<div class="titel"><h1>Links</h1></div>
<a href="http://www.karins-servietten.de" target="_blank">Karin´s Servietten</a>
<a href="http://www.serviettenforum.de" target="_blank">Servietten Forum</a>
<a href="http://www.serviettenstube.de" target="_blank">Serviettenstube</a>
<a href="http://homepagehelfer.org/" target="_blank">HomepageHelfer</a>
</div>
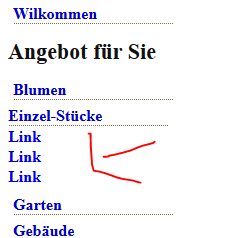
das ist ja eigentlich alles ... habe die Einzel Stücke eingeführt..schau hier ob OK ist ?
http://demo.homepagehelfer.net/serviett ... itten.html
 für all eure Bemühungen!
für all eure Bemühungen!